„Als Zeiterfassung bezeichnet man den Vorgang des Protokollierens der Zeitmenge, die ein Beschäftigter arbeitet.“ [1] „Als Frontend bezeichnet man die Präsentationsebene, dass heißt den Teil einer Applikation den der Betrachter sehen kann, zb in Form einer graphischen Benutzeroberfläche.“ [2]
Daraus ergibt sich ein Zeiterfassungsfrontend, einfach gesagt der erste Eindruck der Seite, über die ein Arbeitnehmer seine Arbeitszeit dokumentiert.
Es gibt doch schon eine Version - warum also eine neue?
Das Firmenmanagement Tool Odoo bietet bereits eine Version der Zeiterfassung für seine Nutzer an. Somit stellt sich die Frage, warum wir dieses Erscheinungsbild ändern wollen? Diese Frage setzt sich mit den einzelnen Anforderungen und Zielen des Unternehmens zusammen. Für uns als flexibler und innovativer IT-Dienstleister war das Design des Tools nicht intuitiv genug. Unsere Anforderungen lagen besonders bei folgenden drei Aspekten.
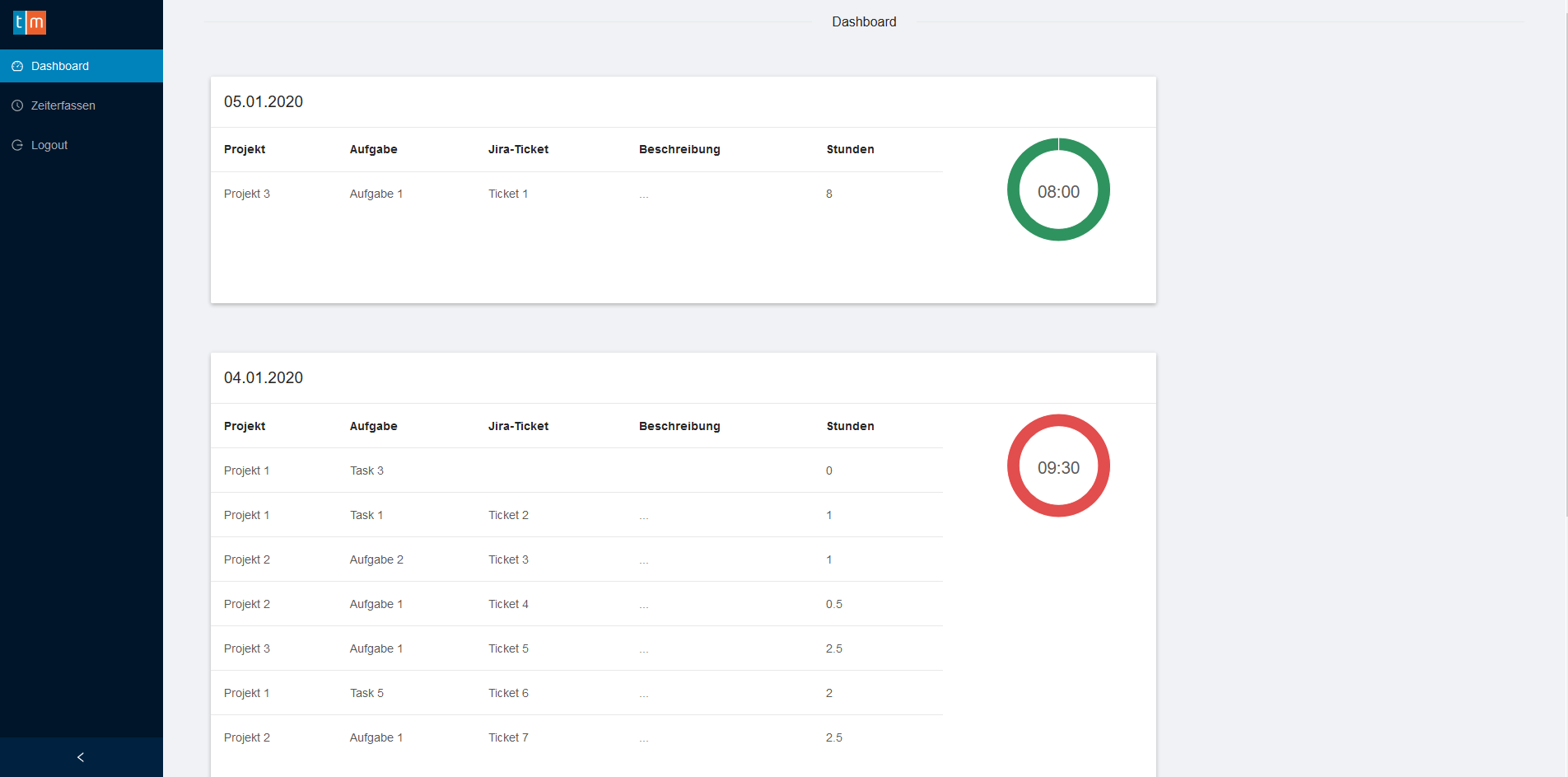
- Benutzerfreundlichkeit. Nach dem erfolgreichen Login gelangt der User auf das Dashboard. Der konkrete Unterschied zu Odoo ist hier, dass die gearbeiteten Stunden nicht ausschließlich als Liste aufgezählt werden mit der Möglichkeit diese anschließend nach Datum oder Zeitraum zu filtern, sondern ein Tag dem Format einer Karte entspricht. So wird direkt ersichtlich, wie viele Stunden an dem jeweiligen Tag erfasst wurden. Auf der linken Seite der Dashboard Ansicht kann der User mithilfe einer Sidebar weitere Menüpunkte, wie u.a Logout, auswählen. Damit hat der Nutzer die wichtigsten Punkte immer im Blick. Außerdem erkennt das Frontend, ob sich der Client von einem Desktop oder vom Mobil eingeloggt hat und dementsprechend wird das User Interface angepasst angezeigt.

- Optimierte graphische Datendarstellung. Für eine attraktivere Visualisierung der geleisteten Tätigkeit haben wir uns für eine Darstellung mit Hilfe eines Kreisdiagramms entschieden. Dadurch werden alle vom Arbeitnehmer gebuchten Stunden eines Tages veranschaulicht. Ein komplett ausgefülltes Diagramm entspricht einem Arbeitstag mit mindestens 8 Stunden. Dadurch hat der Arbeitnehmer die Möglichkeit auf den ersten Blick zu erkennen, welches Stundenkontingent für den Tag bereits aufgewendet wurde.
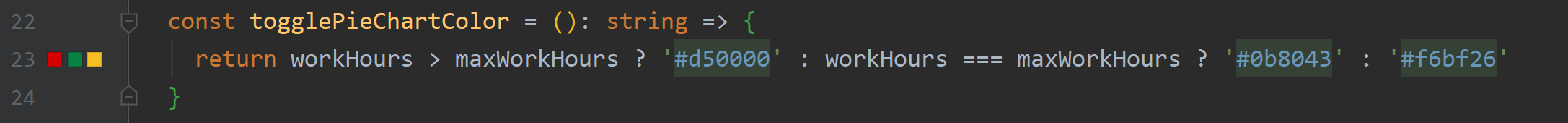
- Optisch ansprechend. Innerhalb oben genannter Karten werden die gearbeiteten Stunden nach dem Farbschema einer Ampel gekennzeichnet. Hier stehen die Farben Rot für die Arbeitsstunden, die über den Tagessatz von 8 Stunden hinausgehen, Gelb für die Arbeitsstunden, die kleiner dem Tagessatz von 8 Stunden entsprechen und Grün für genau 8 gearbeitete Stunden. Anbei ein Teilausschnitt des Codes, der für die farbliche Abgrenzung der Arbeitsstunden geschrieben wurde.

Wie haben wir das gemacht?
Allem voran ist es wichtig zu wissen, dass die Änderung des Zeiterfassungsfrontend tatsächlich nicht nur das äußere Erscheinungsbild bedeutet. Ein Backend, also den Bereich den der Nutzer nicht direkt sehen kann ist mindestens genauso wichtig. Alle Funktionen, die die Applikation zu bieten hat werden hier funktionstüchtig gemacht. Das Backend dient hier als Kommunikationsschnittstelle für das Tool Odoo. Für diese zwei Bereiche (Frontend & Backend) wurden verschiedene Technologien verwendet.
Frontend
Für das Frontend wurde das Framework React (TypeScript) genutzt. Anders gesagt auch eine Library für die Entwicklung von User Interfaces. React zählt aktuell neben Angular und Vue.js zu den meist genutzten Frameworks/Libraries zur Erstellung eines Frontends.
Ant design, das sowohl eine UI-Design-Language als auch eine React UI Library ist, die für das Erstellen von Frontends auf Enterprise-Level geschrieben wurde. Es bietet eine Vielzahl von User Interface Elementen um den Aufwand des Stylings zu minimieren. Das Design ist sehr benutzerfreundlich und intuitiv.
Backend
Das Backend wurde mit Hilfe von Spring Boot und Redis bearbeitet. Dadurch konnten die Java-Anwendungen deutlich vereinfacht werden und gleichzeitig die Programmierpraktiken gefördert werden. Spring Boot wurde als Kommunikationsschnittstelle zwischen dem Frontend und Odoo genutzt. Auch bietet das Framework mehr Security Möglichkeiten als React.
Die key value basierte in-memory-Datenbank Redis, dient zur Gewährleistung eines bereits ausgeloggten Users damit dessen möglicherweise verbleibende Restlaufzeit des JWTs nicht durch einen potentiellen Angreifers genutzt werden kann.
Was haben wir daraus gewonnen?
Oder besser gesagt, was haben unsere Projektmitglieder daraus gewonnen? Der Lerneffekt und die neuen Erkenntnisse sind enorm!
Dazu gehören vor allem:
- Das Einarbeiten in die verschiedenen Technologien
- Die Kommunikation zwischen Systemen
- Erfahrungen in der Projektarbeit